Podemos lanzar el visor de eventos desde la consola, o buscarlo manualmente con las teclas Windows+C. Podemos usar también el famoso atajo de Windows+R y escribir eventvwr (abreviación de event viewer, o visor de eventos). Este último es el comando por excelencia para invocar dicha herramienta, que podemos utilizarla también desde la consola MSDOS:
Cuando se nos abra el visor de eventos accederemos a una ventana como la siguiente:
En la parte izquierda, aparte de las típicas pestañitas que salen siempre en esta clase de aplicaciones, podemos ver como carpetas (vistas personalizadas, registros de Windows, registros de aplicaciones y servicios y suscripciones). Ignorando lo que puedan hacer cada una de ellas, vamos a la parte derecha de la imagen, donde tenemos los distintos tipos de eventos de nuestro sistema, además de otra información que de momento no hace falta entender.
La utilidad que tiene el visor de eventos, es que al tener todo lo que sucede en nuestro sistema registrado podemos hacer filtros y analizar mejor lo que ha ocurrido. Por ejemplo, pondré uno de los casos con los que me he encontrado: el servicio MySQL no puede iniciarse y me salta en pantalla una ventana de error. Bueno, ¿qué opciones tenemos para saber qué ha pasado exactamente? Pues para eso tenemos el visor de eventos, donde podemos ver claramente por qué el MySQL ha fallado y no arranca.
Muy bien, hasta ahí la idea básica, pero para filtrar los posibles eventos y errores que tenemos en el sistema lo ideal es crear "carpetas", o vistas personalizadas, donde tengamos registrado cada uno de estos eventos. Crear vistas personalizadas es muy sencillo, simplemente haciendo click derecho en el iconito del visor de eventos, situado sobre las carpetas, y en crear vista personalizada. Al hacerlo nos saldrá la siguiente ventana:
Lo primero que llama la atención son las dos pestañas que salen ahí: Filtro y XML. De momento solo vamos a centrarnos en la primera, y ya explicaré qué se puede hacer luego con el XML. Así pues, la primera opción que nos sale sirve para elegir el momento exacto en el que sucedieron los eventos, y tal cual está tomará todos los eventos desde que se instaló el sistema operativo. En el nivel de evento podemos elegir entre Crítico, Advertencias, Detallado, Errores e Información, en este caso de prueba vamos a elegir Errores. La siguiente opción nos pide los tipos de registros de los que queremos sacar los errores, y tenemos entre registros de Windows y registros de aplicaciones y servicios: desde el segundo podemos auditar los errores de herramientas y aplicaciones propias del sistema, como PowerShell, AppLocker o Internet Explorer; mientras que en el primero tenemos acceso a la información de forma más generalizada, pues podemos seleccionar entre aplicaciones (todas las del sistema, hayan venido o no con éste), instalación, seguridad, etc. Para esta pequeña entrada, vamos a elegir Aplicación.
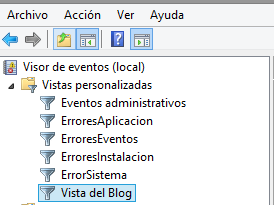
En cuanto hayamos elegido los eventos que queremos filtrar se nos dará la posibilidad de elegir unos IDs, ¿y qué significan estos números? Pues los nombres, por así decirlo, de estos eventos. Cada evento tiene un ID concreto, y si nos interesa uno particular podemos indicarlo aquí para crear una vista solamente para esa aplicación. Pero en este caso lo dejaremos vacío, haciendo referencia a todos los eventos de aplicaciones que causen algún error. Y si vamos más lejos, podemos incluso seleccionar usuarios o equipos permitidos para ver dicha vista (hay que recordar que el administrador o root tiene derecho a todo). Así pues, dejando los últimos espacios en blanco, creamos la vista. Podremos incluso ponerle un nombr, que en mi caso será Vista del Blog. Nos daremos cuenta de que se ha creado porque aparecerá en la lista de vistas personalizadas:
Ahora, al seleccionar esta vista, tendremos en el lado izquierdo un listado de todos los errores que se hayan provocado a causa de alguna aplicación:
Y nos indica también, que es lo más importante, por qué ha fallado. En el ejemplo, el servicio de MySQL no puede iniciarse porque el puerto que utiliza la aplicación (el 3306) ya está siendo utilizado por otra, y por lo tanto al intentar iniciar, dice que no puede y da error. Para remediarlo, bueno, es otra historia totalmente distinta y ajena al visor de eventos (lo ideal sería cerrar la aplicación que está utilizando ese puerto, para poder arrancar el MySQL).
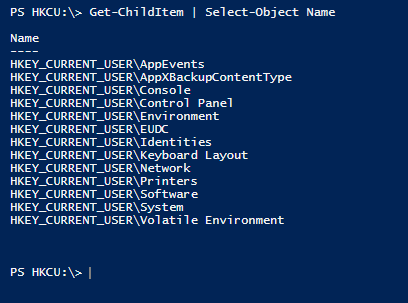
Claro, hasta aquí está todo muy bien, podemos crear vistas personalizadas de aplicaciones, instalaciones, o cualquier cosa del sistema para analizar cómo se comporta. Como podéis ver en mi penúltima imagen, yo tengo vistas mías, personales, para tener a mano todos los errores que hay en el sistema. Cada vez que me suceda algo, solo me basta con ir ahí y echar un ojo. Pero aparte de errores, hay más cosas, como Información, así como vistas propias del visor de eventos. Para ver estas vistas, accedemos aquí:
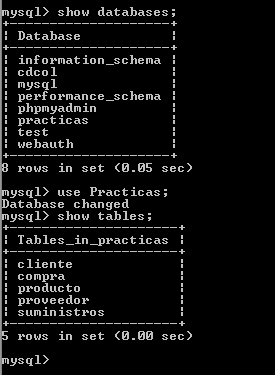
En registro de Windows tenemos acceso a las listas que por defecto crea el sistema, en la que está seleccionada (aplicación) podemos ver, por ejemplo, lo siguiente:
Información acerca de las aplicaciones. Habrá registros que nos puedan interesar y registros que no, todo depende. Y como último detalle, si hacemos doble click en las vistas personalizadas podemos exportarlas y crear ficheros con extensión XML de ellas, ya sea para llevárnosla a otros equipos, a un pendrive, o lo que sea.
El visor de eventos tiene más utilidades que podemos combinar con por ejemplo el monitor de rendimiento, de forma que cuando la CPU se recaliente ya sea por alguna aplicación que le está dando caña, nos lo notifique también y lo deje registrado. Pero es una herramienta bastante útil cuando hay problemas en el equipo, espero que le deis un buen uso. Un saludito.