En la ultima entrada aprendimos a programar la inserción de nuevos clientes y a sacar todos los registros de nuestra tabla en la pantalla del navegador. Ahora, lo que vamos a hacer es generar un nuevo enlace que nos permita eliminar registros de nuestra base de datos, como clientes que se hayan dado de baja.
Para ello, tendremos que añadir un nuevo campo a nuestra tabla de Registros.php que contenga un enlace por cada usuario, y cuando pinchemos dicho enlace, nos borre dicho cliente y, además, nos lleve a una nueva página llamada Borrar.php donde nos volverá a mostrar todos los clientes que tenemos y nos vuelva a dar la opción de seguir eliminándolos. Y en este punto podrán surgir dudas como: ¿por qué crear una nueva página php en lugar de volver a llamarse a sí misma? Porque en el futuro haremos modificaciones sobre Registros.php, de forma que podamos realizar más operaciones sobre los clientes, y cada operación nos lleve a un nuevo php donde nos permita seguir ejecutando dicha operación.
Bueno, una vez ha quedado toda la teoría dicha, pasemos a la práctica. Lo primero es añadir el enlace en la tabla:
Simplemente añadimos el nuevo campo Eliminar a nuestra tabla y, dentro del bucle, añadimos un nuevo campo con un enlace que nos llevará al fichero BorrarRegistros.php, además, le pasará una variable llamada codigoCl cuyo contenido será el código del cliente actual en ese momento del bucle. Esto, si usamos el método GET de nuestro formulario en la web principal, lo entenderemos mejor, al ver cómo se pasan variables/parámetros de un archivo a otro. Lo ideal claro está es que todo vaya mediante el método POST.
Ahora tendremos que crear nuestra nueva página web: BorrarRegistros.php. Al igual que Registros.php, crearemos una estructura en HTML y comenzaremos con unas cuantas líneas de código en php:
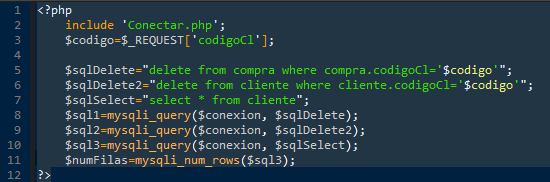
Finalmente, BorrarRegistros.php terminaría quedando de la siguiente forma, donde realizamos la conexión gracias a Conectar.php, recogemos el codigoCl que le hemos pasado en el bucle de Registros.php y ejecutamos las consultas SQL para eliminar el registro cuando el código coincida y posteriormente, con el registro eliminado, nos vuelva a hacer un select. El resto de la página web sería literalmente, igual que la anterior: realizar un bucle en base a las líneas que contiene la tabla y poner un enlace al final. Además, damos la posibilidad de volver a eliminar registros.
No obstante, si lo dejamos así tal cual, en principio, no vamos a tener problemas. Pero si, por casualidades de la vida, ese cliente ha comprado algo y se encuentra como clave foránea en la tabla de compras no podremos eliminarlo, y es aquí donde ya tenemos que tener en cuenta nuestro diseño de la base de datos, por tanto, añadimos el siguiente código:
Suponiendo por supuesto que la tabla de las compras tiene la siguiente estructura:
Donde codigoPr es el código del producto vendido a un determinado cliente. Ambas columnas serán claves foráneas de las respectivas tablas, donde son claves primarias.
Hecho esto, deberíamos tener lo siguiente tras insertar un nuevo registro en la tabla de clientes:
Y si intentamos eliminar el registro número 69 (menudo numerito ha tenido que tocar xD), iremos a la siguiente pantalla:
Donde podemos seguir eliminando registros a placer y además nos da la opción de volver a la página principal para volver a insertar otro nuevo. Y con esto ya estaría la parte de la sentencia DELETE completa.
Un blog dedicado puramente al ámbito informático, si tienes curiosidad por este mundillo, welcome =)
Translate
24 nov 2014
23 nov 2014
Aprendiendo PHP [2]
En la primera parte de "Aprendiendo PHP" vimos cómo creábamos la página web principal utilizando un formulario para que el usuario pudiese registrarse en nuestra base de datos. Además, aplicamos estilos en CSS y creamos un archivo PHP con variables constantes para poder conectarnos al MySQL de nuestro servidor.
En esta parte vamos a crear un archivo PHP que nos muestre todos los usuarios registrados en la base de datos una vez hayamos insertado uno nuevo, más que nada para comprobar que se ha añadido correctamente. Para esto tenemos que realizar varias consultas propias del lenguaje SQL a la base de datos, como "Insert into" o "Select * from". La idea principal es que se registre al nuevo usuario a partir del HTML principal y luego se muestren todos los registros, así que el fichero que hará esto lo denominaremos como (al menos yo): "Registros.php".
Tenemos además que añadir en el action del formulario de la página HTML nuestro fichero "Registros.php", de esta forma, al presionar el botón que registre los usuarios se envíen los datos al nuevo fichero PHP, desde donde los vamos a manipular.
Bien, una vez tengamos el html vinculado al css y al php, la idea será básicamente crear una nueva página en el fichero php, con su DOCTYPE y el resto de etiquetas fundamentales para una página web (head, body...). En mi caso, empezaré con algo así:
Como ya tengo Registros.php vinculado al CSS, no me hará falta vincularlo en Conectar.php, por lo que ahí comentaré esa línea. Y nada más empezar el archivo, se incluirá código PHP que llame al fichero Conectar.php y nos conecte nada más cargarse la web en el navegador.
Ahora, dentro del body tendremos que ir mezclando tanto PHP como HTML, de forma que el código quede como a nosotros nos interese. Lo principal será recoger los datos que se han pasado del HTML, es decir, los datos del nuevo usuario, para insertarlos en nuestra tabla de clientes.
Tenemos que darnos cuenta de que este lenguaje tiene muchas similitudes con el lenguaje C, así que si estáis acostumbrados a programar en él sabréis que el include se utiliza principalmente cargar librerías de código, los que no, no penséis en esto último. Tan solo pensad que las constantes y las consultas de ese fichero es como si la estuviésemos escribiendo en nuestro Registros.php.
Sobre la captura, declaramos cuatro variables con los datos de los clientes, todas las variables deben comenzar con el símbolo de dolar al principio. Y el método $_REQUEST nos permitirá coger, al enviar datos desde un formulario, los valores que tienen las etiquetas INPUT de dicho formulario. A esas etiquetas les hemos puesto un atributo name con un valor, ese es el valor que tenemos que indicar en el request. Si a un input le hemos puesto el atributo name "pepito", tendremos que indicar que $variable=$_REQUEST['pepito']; para que pueda recoger su valor.
Ahora, una vez tenemos los valores (podemos asegurarnos de que los tenemos usando en el formulario el método GET, de forma que se vea en el navegador lo que estamos pasando, o bien usar en el PHP una función PRINT("$nombre"); de forma que saquemos los datos de nuestras variables y ver sus respectivos valores.
En la captura, tras recoger los datos del nuevo cliente, declaramos dos variables iniciales que serán, en principio, texto. Solamente texto. Una será la consulta de insert into en nuestra base de datos (omitimos el valor del código, porque se incrementa solo a cada registro), y otra será el select que nos sacará las tuplas al navegador. Posteriormente, declaramos otras dos variables que, en ese preciso momento, ejecutarán las consultas mediante el MYSQLI_QUERY. La variable $conexion proviene de Conectar.php.
La inserción, pues, se hará correctamente, pero el problema viene al tener que sacar los datos por pantalla de todos nuestros clientes. Para esto tenemos la variable de la consulta select, pero tenemos que recorrer las filas e ir sacando los registros uno por uno. Yo optaré por hacerlo mediante una tabla, para que se asemeje todo lo posible a una base de datos:
Está claro que la primera fila de la tabla, como siempre será fija, no estará sujeta a un código PHP. Pero el resto de la tabla sí será variable, porque saldrán más o menos registros dependiendo de los que tengamos en la tabla. Por lo tanto, nada más terminar la primera fila, generamos un código PHP que nos cuente la cantidad de filas de la consulta select mediante el MYSQLI_NUM_ROWS. Y creamos, al final de la página web, un enlace para volver al HTML principal; al formulario. Podemos acompañar el enlace también con una etiqueta <hr/> para que quede más visible.
Ahora bien, tendremos que recorrer todas las filas de la sentencia select para ir sacando los datos uno por uno, ¿y cómo hacemos eso? Con un bucle que nos repita la misma operación todo el rato mientras los datos van cambiando:
Esto lo conseguimos mediante un bucle for, pero bien podemos hacerlo mediante un while. Ambas opciones son válidas. La idea es recorrer todas las filas de la consulta select, y en cada vuelta del bucle, generar una variable $cliente con todos los datos del cliente actual. Luego, con un sencillo print, sacamos los datos.
Al igual que con las consultas, tenemos que ceñirnos a los datos de la base de datos, es decir, si en la tabla cliente de la base de datos el campo código se llama "codigoCl", tenemos que indicar este nombre, porque sino no comprenderá a qué dato nos estamos refiriendo.
Y una vez hecho eso, vamos al navegador y probamos a insertar un nuevo cliente desde cero:
Y si pinchamos ahora, en Registrar... ¡Veamos qué sucede!
Vemos que primero nos sale una línea de color verde diciendo que nos hemos conectado a la base de datos. Esta línea proviene del archivo Conectar.php que tenemos en el include. Después se nos ha generado la tabla, con colorines que he implementado yo en CSS (creando las clases "tabla1" para la línea azul y la clase "tabla2" para el contenido de la tabla). Y además, nos muestra la etiqueta <hr/> junto con el enlace, que nos llevará de nuevo al formulario para ingresar otro cliente.
Si comprobamos estos cambios en nuestra base de datos directamente, tendremos lo siguiente:
Por supuesto, la tenemos ahí también. De hecho, el código PHP está sacando los datos directamente de esta tabla; si no estuviese aquí, no la mostraría en pantalla.
En caso de tener problemas (que las consultas dan muchos problemas por las comillas y las comas), podemos, tras declarar la variable $sqlX (la que realice la consulta), generar una operación "or die("<p class='false'>Error en la consulta</p>");" para que, si no se ha ejecutado la consulta correctamente, nos muestre dónde está fallando todo y que no pase desapercibido el error.
Y, ¡oh! A mí me ha generado el registro 31 porque he insertado 30 registros anteriormente en otras prácticas, y no me he molestado en reiniciar eso, que tampoco es complicado.
Hasta aquí, una nueva e interesante clase sobre PHP.
En esta parte vamos a crear un archivo PHP que nos muestre todos los usuarios registrados en la base de datos una vez hayamos insertado uno nuevo, más que nada para comprobar que se ha añadido correctamente. Para esto tenemos que realizar varias consultas propias del lenguaje SQL a la base de datos, como "Insert into" o "Select * from". La idea principal es que se registre al nuevo usuario a partir del HTML principal y luego se muestren todos los registros, así que el fichero que hará esto lo denominaremos como (al menos yo): "Registros.php".
Tenemos además que añadir en el action del formulario de la página HTML nuestro fichero "Registros.php", de esta forma, al presionar el botón que registre los usuarios se envíen los datos al nuevo fichero PHP, desde donde los vamos a manipular.
Bien, una vez tengamos el html vinculado al css y al php, la idea será básicamente crear una nueva página en el fichero php, con su DOCTYPE y el resto de etiquetas fundamentales para una página web (head, body...). En mi caso, empezaré con algo así:
Como ya tengo Registros.php vinculado al CSS, no me hará falta vincularlo en Conectar.php, por lo que ahí comentaré esa línea. Y nada más empezar el archivo, se incluirá código PHP que llame al fichero Conectar.php y nos conecte nada más cargarse la web en el navegador.
Ahora, dentro del body tendremos que ir mezclando tanto PHP como HTML, de forma que el código quede como a nosotros nos interese. Lo principal será recoger los datos que se han pasado del HTML, es decir, los datos del nuevo usuario, para insertarlos en nuestra tabla de clientes.
Tenemos que darnos cuenta de que este lenguaje tiene muchas similitudes con el lenguaje C, así que si estáis acostumbrados a programar en él sabréis que el include se utiliza principalmente cargar librerías de código, los que no, no penséis en esto último. Tan solo pensad que las constantes y las consultas de ese fichero es como si la estuviésemos escribiendo en nuestro Registros.php.
Sobre la captura, declaramos cuatro variables con los datos de los clientes, todas las variables deben comenzar con el símbolo de dolar al principio. Y el método $_REQUEST nos permitirá coger, al enviar datos desde un formulario, los valores que tienen las etiquetas INPUT de dicho formulario. A esas etiquetas les hemos puesto un atributo name con un valor, ese es el valor que tenemos que indicar en el request. Si a un input le hemos puesto el atributo name "pepito", tendremos que indicar que $variable=$_REQUEST['pepito']; para que pueda recoger su valor.
Ahora, una vez tenemos los valores (podemos asegurarnos de que los tenemos usando en el formulario el método GET, de forma que se vea en el navegador lo que estamos pasando, o bien usar en el PHP una función PRINT("$nombre"); de forma que saquemos los datos de nuestras variables y ver sus respectivos valores.
En la captura, tras recoger los datos del nuevo cliente, declaramos dos variables iniciales que serán, en principio, texto. Solamente texto. Una será la consulta de insert into en nuestra base de datos (omitimos el valor del código, porque se incrementa solo a cada registro), y otra será el select que nos sacará las tuplas al navegador. Posteriormente, declaramos otras dos variables que, en ese preciso momento, ejecutarán las consultas mediante el MYSQLI_QUERY. La variable $conexion proviene de Conectar.php.
La inserción, pues, se hará correctamente, pero el problema viene al tener que sacar los datos por pantalla de todos nuestros clientes. Para esto tenemos la variable de la consulta select, pero tenemos que recorrer las filas e ir sacando los registros uno por uno. Yo optaré por hacerlo mediante una tabla, para que se asemeje todo lo posible a una base de datos:
Está claro que la primera fila de la tabla, como siempre será fija, no estará sujeta a un código PHP. Pero el resto de la tabla sí será variable, porque saldrán más o menos registros dependiendo de los que tengamos en la tabla. Por lo tanto, nada más terminar la primera fila, generamos un código PHP que nos cuente la cantidad de filas de la consulta select mediante el MYSQLI_NUM_ROWS. Y creamos, al final de la página web, un enlace para volver al HTML principal; al formulario. Podemos acompañar el enlace también con una etiqueta <hr/> para que quede más visible.
Ahora bien, tendremos que recorrer todas las filas de la sentencia select para ir sacando los datos uno por uno, ¿y cómo hacemos eso? Con un bucle que nos repita la misma operación todo el rato mientras los datos van cambiando:
Esto lo conseguimos mediante un bucle for, pero bien podemos hacerlo mediante un while. Ambas opciones son válidas. La idea es recorrer todas las filas de la consulta select, y en cada vuelta del bucle, generar una variable $cliente con todos los datos del cliente actual. Luego, con un sencillo print, sacamos los datos.
Al igual que con las consultas, tenemos que ceñirnos a los datos de la base de datos, es decir, si en la tabla cliente de la base de datos el campo código se llama "codigoCl", tenemos que indicar este nombre, porque sino no comprenderá a qué dato nos estamos refiriendo.
Y una vez hecho eso, vamos al navegador y probamos a insertar un nuevo cliente desde cero:
Y si pinchamos ahora, en Registrar... ¡Veamos qué sucede!
Vemos que primero nos sale una línea de color verde diciendo que nos hemos conectado a la base de datos. Esta línea proviene del archivo Conectar.php que tenemos en el include. Después se nos ha generado la tabla, con colorines que he implementado yo en CSS (creando las clases "tabla1" para la línea azul y la clase "tabla2" para el contenido de la tabla). Y además, nos muestra la etiqueta <hr/> junto con el enlace, que nos llevará de nuevo al formulario para ingresar otro cliente.
Si comprobamos estos cambios en nuestra base de datos directamente, tendremos lo siguiente:
Por supuesto, la tenemos ahí también. De hecho, el código PHP está sacando los datos directamente de esta tabla; si no estuviese aquí, no la mostraría en pantalla.
En caso de tener problemas (que las consultas dan muchos problemas por las comillas y las comas), podemos, tras declarar la variable $sqlX (la que realice la consulta), generar una operación "or die("<p class='false'>Error en la consulta</p>");" para que, si no se ha ejecutado la consulta correctamente, nos muestre dónde está fallando todo y que no pase desapercibido el error.
Y, ¡oh! A mí me ha generado el registro 31 porque he insertado 30 registros anteriormente en otras prácticas, y no me he molestado en reiniciar eso, que tampoco es complicado.
Hasta aquí, una nueva e interesante clase sobre PHP.
19 nov 2014
Aprendiendo PowerShell 3.0 [1]
Muy bien, aparte de lenguajes como C o PHP también me he decidido a hacer una serie de guías de iniciación a PowerShell 3.0 (la versión que me ha tocado estudiar, vamos). Y por no decir que me encanta el mundo del scripting a nivel de sistema operativo.
Empezaré haciendo uso del edito PowerShell ISE, que debería venir tanto en Windows 8/8.1 como en servidores a partir del 2008, y creo que también en Windows 7. Es un editor muy amigable que permite escribir código y probarlo al mismo tiempo, rompiendo con el concepto de "consola" o "terminal" propio de sistemas MSDOS o Linux.
Para quién no haya trabajado nunca con PowerShell, puede simplemente buscar en su sistema el editor y comprobar su versión de la siguiente forma:
El comando Get-Host nos saca en pantalla un conjunto de valores y características del PowerShell instalado en nuestro equipo. Y aquí es donde empezamos ya a explicar la dinámica que tiene el scripting en este lenguaje. Todo lo que muestran los comandos en pantalla se denomina "objetos", y cada objeto tiene sus propiedades y sus características. En nuestro caso, como Get-Host nos devuelve un objeto con las características de nuestro PowerShell instalado, le hemos dicho que mediante una "tubería" o las famosas pipes seleccionado solamente la característica o atributo "version".
Y bueno, ¿qué es eso de tuberías y pipes? Es un concepto muy utilizado en el scripting de sistemas operativos, sobre todo en Linux. Su finalidad es, básicamente, coger la salida del comando (lo que debería sacar por pantalla), en este caso Get-Host, y pasa su contenido a otro comando para que trabaje sobre esta información, de forma que podamos seleccionar solamente el atributo de la versión.
Hay otras formas de hacer tuberías donde yo creo que se entiende mucho mejor, como utilizando el comando "tee-object" que nos coge la salida del comando inicial y la redirige tanto a la pantalla como a otro comando.
Si la versión de PowerShell no es la correcta, aquí dejo una guía sobre cómo instalar la versión 3.0, que yo no he probado porque yo ya tengo dicha versión por defecto y no me ha hecho falta:
Y ahora, que está la introducción hecha, pasamos ya al scripting, que es la mejor forma de aprender. Aconsejo que no se copie y pegue solamente el código, sino que lo tecleéis todo a mano y probéis a cambiarlo y a hacer pruebas, que es la mejor forma de comprender cómo funciona el lenguaje. Durante esta serie de guías, iré haciendo ejercicios de forma que vaya aumentando la complejidad del código. Así que paciencia.
Recordar también que, en el ISE, si presionamos Ctrl+R se nos expandirá automáticamente la terminal azul hasta arriba, y si volvemos a presionar estas teclas se ajustará al tamaño anterior para permitirnos editar el código. Esto es bastante práctico a la hora de picar teclado.
¡Vamos con la primera!
1) Sumar dos números pasados por parámetro:
Bueno, la idea inicial es sencilla: pasarle dos parámetros al script y que sume sus valores. Los parámetros son variables o datos que se van pasando de un lado a otro, por ejemplo, desde un script inicial invocamos otro script pasando el valor de variables, estas variables en este script invocado se denominan parámetros. Las funciones de todo lenguaje de programación (trozos de código que hacen siempre lo mismo) también pueden recibir parámetros, y eso es lo que usaremos para filtrar los parámetros que le pasemos al archivo.
Tenemos que tener en cuenta, además, que los parámetros deben ser numéricos, porque si son letras dará error, y no estaríamos sumando, sino concatenando. También tenemos que comprobar que no haya ningún parámetro, sino estaría sumando valores vacíos.
Como costumbre, yo siempre haré programas betas donde voy comprobando paso a paso que lo que busco se va cumpliendo, no es plan de ir directamente a hacerlo todo, sino tener claras las cosas e ir poquito a poquito.
Lo primero que hago es declarar una función que me filtre la cantidad de parámetros, asegurándome de que obtengo la cantidad pasada, y los dos primeros. Vemos en la primera línea de la terminal azul cómo invocar el script y cómo pasarle los parámetros (le estamos pasando tres: número 1, número 2 y número 3). En la segunda línea invocamos el script sin parámetros, y obtenemos un error.
¿Por qué sucede esto? Bueno, he definido una función que reciba tres parámetros con el nombre que yo quiera; una regla importante a la hora de programar es que los identificadores sean claros, entendiendo por identificador el nombre de una función o variable. Aquí es muy intuitivo: $cantidad, $numero1 y $numero 2. No sería igual si fuesen: $a, $b y $c, pues resultaría caótico acordarse de qué hace cada variable (esto solamente lo hago en pruebas donde tengo pocas variables, en realidad, para ahorrar tiempo al utilizarlas).
Luego dentro de la función "sumarParametros" compruebo mediante el if ("sí" condicional) si la cantidad de parámetros no es igual a cero, si la sentencia if nos devuelve un booleano con valor true, será que , efectivamente, hemos pasado parámetros porque no es cero, pero si es false, es que es es igual que cero, y dependiendo de si devuelve una cosa u otra, saltará al else ("por el contrario", en caso de que la condición anterior no se cumpla) o ejecutará directamente lo que hay ahí.
Tenemos que darnos cuenta de que en la comprobación usamos el comparador "-ne", esto significa "not equal" (no es igual). Y en el Write-Output (alias de echo), hacemos uso del retorno de carro ("`n"), que nos hará un salto de línea.
A la hora de invocar la función utilizamos la variable de entorno $args, que contiene información relativa a los parámetros/argumentos del script. Le pasamos primero la cantidad, que será el valor de $cantidad, y luego los dos primeros parámetros. Como la variable va a contener un array (conjunto de valores, uno detrás de otro, dentro de la variable), accedemos al primer argumento usando $args[0], y al segundo mediante $args[1]. De esta forma, filtramos los parámetros que queremos utilizar.
Hasta aquí todo chachi, controlamos la cantidad y tenemos los valores de los parámetros, pero claro, necesitamos comprobar ahora que los parámetros sean números y no cualquier cosa extraña, porque tal y como está, la suma nos dará error. Si lanzamos apurados el script y se nos escapa una letra, tenemos que asegurarnos de que eso no va a petar el sistema por todos lados.
Así que, dentro de la condición, hacemos ligeros cambios para controlar el tipo de dato que nos pasan:
Una vez nos han pasado dos parámetros, comprobamos mediante un if más complejo si ambos son números, en ese caso vemos que nos dice que está todo correcto. En caso contrario, vemos que el segundo parámetro es el que da error, por lo que salta al else de esa condición.
Ya tenemos, por tanto, controlada tanto la cantidad de parámetros como sus tipos. Lo que queda es definir una variable que sume ambos números y sacarla por pantalla:
Y tenemos, finalmente, nuestra suma =)
2) Multiplicar dos números pasados por parámetro:
En este caso solo tenemos que modificar el script anterior para que multiplique, en lugar de sumar.
17 nov 2014
Aprendiendo PHP [1]
En esta entrada vamos a iniciarnos en el mundillo del PHP, aprendiendo a conectar los datos de una página web con una base de datos MySQL. En mi caso, partiré de que ya tengo creada la base de datos con sus tablas y sus claves, así como instalado el servidor web del XAMPP y todo bien configurado con host virtuales para poder acceder desde mi navegador a mis páginas HTML sin problemas.
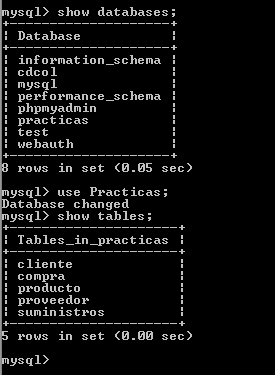
Empezamos, pues, con la base de datos:
Empezamos, pues, con la base de datos:
Podría hacerlo de forma gráfica, pero por comandos puedo acceder más rápido a la información de las tablas en caso de que algo haya salido mal. En la imagen anterior he mirado todas las bases de datos que tengo, y me decidiré a usar "Practicas", donde tengo todas las tablas. El escenario es muy sencillo: en una tienda de informática, tenemos clientes, tenemos productos, y proveedores. La tabla "compra" nos vinculará los clientes con los productos, registrando lo que han comprado. La tabla suministros, en cambio, nos dará la información acerca de los productos que nos hayan suministrado los proveedores.
Hasta aquí todo bien, pero ahora vamos a pasar al código. Lo primero que tenemos que hacer es un formulario sencillito en HTML para poder recoger datos de nuestros clientes, y estos datos posteriormente, mediante el uso de ficheros PHP, los registraremos en nuestra base de datos.
Empezamos, pues, con nuestra página web:
Primero generaremos un fichero de texto con extensión HTML, asegurándonos de que tiene la codificación "UTF-8" (para evitar que en lugar de tildes, aparezcan símbolos extraños al visualizar la página). Esto podemos hacerlo de muchas formas, pero yo prefiero esta, que es más rápida:
Reiterar que, lo importante de esto, es la codificación de caracteres. Ahora utilizaremos la herramienta de Aptana para editar y crear nuestra propia página web, que consistirá en un formulario sencillo para registrar clientes de nuestra tienda de informática:
Esta será, básicamente, la carcasa de nuestra página web. Tenemos que darnos cuenta de la etiqueta "DOCTYPE", que nos indicará qué versión de HTML utilizaremos (en este caso, supone que es HTML5), también tenemos la etiqueta "head" con la codificación, el título de la página, y un enlace a hojas de estilo CSS que no tendrá, de momento, un archivo asociado. Más adelante, cuando tengamos el formulario hecho, insertaremos en el atributo "href" un fichero de CSS para poder trabajar con colorines y tal.
Luego, debajo, tenemos la etiqueta "body" con el formulario, cuyo nombre será formulario, método post y el action ejecutará un fichero PHP cuando enviemos los datos, por ahora no tenemos creado ese fichero, así que lo dejamos vacío. Ya iremos rellenando estos atributos.
Ahora tenemos que crear el formulario en sí, y para esto, es suficiente con colocar etiquetas de "input". Pero antes, ¿qué datos necesitamos del cliente? Pues eso lo tenemos en nuestra base de datos MySQL:
La tabla de los clientes tendrá un código, que se auto incrementará con cada registro o tupla que insertemos en ella. También tendrán un nombre, unos apellidos, una dirección y un teléfono. Entonces, teniendo esto en cuenta, creamos un campo para cada columna de nuestra tabla ignorando el código del cliente, que se incrementa solo (reitero):
Creamos un título de nivel tres, y varios párrafos donde tendremos un bloque "span" y un "input" para insertar nuestros datos, además del botón. Toda esa retahíla de código, que tampoco es muy complicada, se traduce en lo siguiente:
Podemos ver el título de nivel tres en negrita, los bloques "span" antes de los "input", y los tamaños y valores que hemos asignado por defecto en las etiquetas. El evento "onclick", nos dice, que cuando pinchemos con el ratón sobre "Inserte su nombre" (o cualquier otras etiqueta "input"), su valor será nulo, es decir, la cajita de texto se vaciará. Y el atributo "name", nos servirá más adelante en el PHP para identificar cada etiqueta y recoger sus valores.
Sin embargo, ese formulario es muy soso y triste, no nos vendría mal añadirle un archivo CSS para darle vidilla:
Especificando que la cabecera de nivel tres tenga ese color en su texto, las etiquetas "input" tengan el color de su texto negro, en negrita, cursiva y en fuente Times New Roman. Y finalmente, creamos un estilo para las etiquetas "div" de nuestro documento (solo utilizaremos una): con posición relativa, margen y padding inexistentes, ancho a 500 pixels, y alto automático, el borde será de tipo groove, y tanto el fondo como el propio borde serán de color dorado. Si ahora modificamos el fichero HTML tal que:
Insertamos en el "href" del "link" nuestros estilos, y metemos dentro del formulario un contenedor "div", teniendo, finalmente, lo siguiente:
Ahora está mucho más bonito, ¿a qué sí? =)
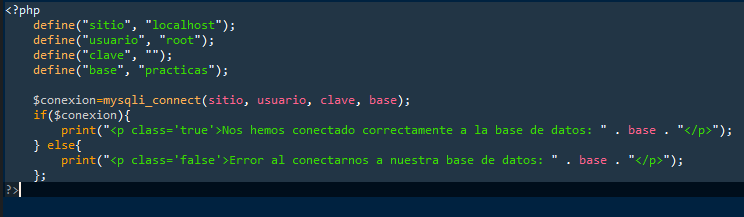
Pues para eso tenemos el CSS. Ahora bien, el siguiente paso será entrar ya en el PHP. Lo primero que tenemos que hacer es conectar con nuestra base de datos como si fuésemos un usuario de la misma. Yo entraré con permisos de administrador, aunque siempre podemos crear usuarios en MySQL y otorgarles permisos. Pero bueno, en lo que a conectar con la base de datos "Practicas" se refiere, tendremos que crear un fichero PHP que nos haga esta función:
El concepto es sencillo, y evidentemente, esto será un fichero de pruebas que luego tendremos que editar, digamos que es una versión beta. Definimos constantes en base a los parámetros que nos pide la función "mysqli_connect", que será el lugar donde está nuestra base de datos (hay que recordar que, si tenemos un dominio y nuestro servidor es accesible desde internet, tendremos que utilizar nuestra dirección IP y tener conexión para poder conectar, en nuestro caso, al estar en local, será localhost), nuestro usuario, su clave que no la pondré aquí por razones de seguridad, y la base de datos.
Y la función para conectar, la pasamos a una variable que contendrá información. Si la conexión ha sido un éxito generaremos un fichero con una clase llamada "true" (a la que aplicaremos un estilo de background verde y color blanco), y en caso contrario sacaremos otro párrafo que nos dirá acerca del error. Esto se debe a que si la función va bien, la variable nos devolverá un booleano "true", sino, será un "false". Y los puntos del "print", nos concatenan cadenas de caracteres.
Cabe destacar, además, que un fichero PHP puede incluir etiquetas HTML, y puede ser perfectamente, una página web. Podemos, encima del código PHP, escribir un DOCTYPE, un head, y vincular nuestro fichero css al archivo PHP, que lo que hará el navegador será ejecutar este código en base a la conexión y sacar una web con un párrafo u otro. Es muy simple el concepto.
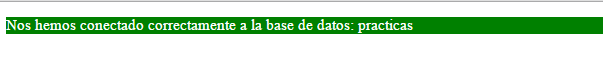
Si la conexión ha ido bien y hemos creado nuestros estilos en CSS, tendremos lo siguiente:
Podemos ver cómo la constante "base" en el print se sustituye por la base de datos que tenemos en MySQL. Y viendo lo extenso que se ha vuelto esto, hasta aquí es todo por el momento. En una futura entrada crearemos más ficheros PHP que gestionen los datos que hemos insertado en el formulario.
¡Nos vemos!
6 nov 2014
Moviéndonos entre directorios desde consola.
El concepto de carpeta o directorio es muy sencillo, tanto como pensar en una carpeta de oficina que contiene dentro documentos y papeles importantes sobre nuestra empresa, o apuntes de clase, o dibujos, o incluso puede estar vacía. En un ordenador la idea de carpeta es similar, excepto por el hecho de que puede dentro contener más carpetas, y estas a su vez contener carpetas y así infinitamente hasta que agotemos toda la capacidad de nuestro dispositivo de almacenamiento.
Gráficamente es todo muy intuitivo, al menos en Windows: click derecho con el ratón, y nueva carpeta. Pero esto detrás tiene su teoría, como que cada carpeta que creamos forma una rama de un árbol enorme, que es nuestro sistema operativo. Todo sistema tiene dentro una estructura de árbol o raíz, una carpeta o directorio del que sale absolutamente todo lo demás. En Windows, por ejemplo, esta carpeta es la unidad de almacenamiento del equipo, es decir, el disco duro. En otros sistemas como Linux, todo parte de una carpeta raíz, no de un disco en sí.
¿Y para qué sirve exactamente esto? Pues para aprender, principalmente, a movernos por nuestro sistema operativo. Cada aplicación, cada icono, cada imagen y cada letra de código que compone nuestro ordenador en su totalidad se haya dentro de este árbol. Incluso el registro del sistema tiene estructura de árbol.
Muy bien, pero, ¿qué es una estructura de árbol? Es una idea imprescindible en Informática, pues la estructura en árbol se aplica a muchos campos de la misma, como la estructura de Internet o de las páginas web, la de un programa, o la forma que tiene el sistema de saber dónde está cada cosa. Vale, gráficamente podemos acceder también a cualquier lado, pero desde consola queda todo mucho más claro, pues vemos cómo funciona el sistema operativo por dentro.
Para empezar, podemos abrir la terminal básica de Windows, CMD, o bien la terminal de PowerShell:
La primera imagen está relacionada con la terminal CMD, mientras que la pantallita azul es el editor de PowerShell ISE. En la terminal, nada más abrirla, podemos ver que sale la siguiente ruta absoluta: C:\Users\AlexSoftware\Desktop; esto indica que nos hallamos en ese directorio concreto, partiendo desde el directorio raíz que es mi disco duro: la unidad C\, pasando por el directorio Users que está dentro de C, y ya dentro de los usuarios en el mío, para finalmente terminar en el Escritorio, el Desktop.
Si nos fijamos, el comando "cd" (change directory), nos permite movernos entre directorios, para arriba o para abajo, a donde queramos acceder dentro del árbol, pero si lanzamos el comando tal cual, nos devolverá la posición actual, que es la misma que nos sale en el prompt.
En PowerShell, en cambio, hemos aparecido en otra ruta totalmente distinta: C:\Windows\System32\WindowsPowerShell\v1.0; es decir, la ruta en la que se encuentra nuestra aplicación llamada PowerShell dentro de nuestro sistema (o disco duro, pero como solo tengo uno conectado, pues sí, dentro de nuestro sistema). Y la forma de comprobar nuestra ruta es algo distinta que la terminal, pues podemos tanto usar el comando "cd" (propio de la terminal), como el comando "Get-Location" (propio de PowerShell), o bien "pwd" (propio de sistemas Unix). No obstante, en PowerShell no nos devolverá solo la ruta, sino que nos devolverá un objeto cuya propiedad o atributo será Path (camino o ruta), y su valor será nuestra posición actual dentro del árbol.
Pero... Igualmente, ¿de qué nos sirve esto si podemos movernos de una carpeta a otra directamente con un doble click? Pues entre muchas otras cosas que escapan al entendimiento de un usuario estándar, buscar dónde tenemos algo concreto en caso de que tengamos ahí un laberinto caótico de directorios, porque podemos ver directamente la estructura del árbol desde el punto en el que estamos con el comando "tree" (árbol):
Desde el propio Escritorio, nos hemos movido mediante el "cd" a una carpeta llamada IncioDelArbol, y ahí dentro hemos creado dos carpetas mas con "mkdir" (make directory), entramos en la primera y creamos un fichero de texto llamado hoja.txt cuyo contenido es arbol. Luego volvemos al directorio padre (el anterior en la estructura, es decir, IniciodelArbol), y lanzamos el tree.
Podemos ver con claridad que desde nuestra posición actual, el árbol se divide en dos ramas, o directorios, que son los que hemos creado. Si tuviésemos muchos directorios y archivos ahí dentro, podríamos hacer una búsqueda rápida para saber si se encuentra ahí o no el fichero que buscamos (una canción que queramos escuchar), en caso de haber olvidado donde lo hemos guardado, y así poder abrirlo sin necesidad de ir gráficamente carpeta a carpeta haciendo doble click todo el rato. Nada mal, ¿cierto?
Ahora bien, dentro de nuestra estructura de árbol, tenemos directorios padres, directorios hermanos y directorios hijos:
-Los directorios hijos de InicioDelArbol son Rama1 y Rama2, accedemos a ellos usando el prefijo ".\" antes de su nombre, donde el punto indica nuestro directorio actual y la barrita, es la predefinida por sistemas Windows (desde nuestro directorio actual, accedemos a Rama1); en sistemas Unix la barrita es invertida.
-Un directorio hermano es aquel que está en nuestro directorio actual, por ejemplo, Rama1 y rama2 son directorios hermanos, y podemos acceder a ellos sin el puntito y la barra.
-Los directorios padres son los que están por encima en el árbol. Tenemos que darnos cuenta de que al acceder a un directorio hijo, bajamos, y al volver a un directorio padre, subimos. El directorio padre de InicioDelArbol es el Escritorio, y el padre de Rama1 y Rama2 es InicioDelArbol. Accedemos al directorio padre indicándolo con el puntito (tardamos más), o bien con dos puntitos: cd ..
El tree finalmente nos muestra por pantalla la estructura del árbol desde nuestra posición actual, aunque podemos indicarle mediante una ruta absoluta el directorio desde el que queremos ver la estructura de árbol, como por ejemplo: tree C:\; lo que nos mostrará absolutamente todos los directorios de nuestro sistema.
Esto está bastante bien para hacer búsquedas de ficheros que queramos abrir, y ejecutarlos desde consola con un script, sin necesidad de acudir gráficamente ahí, pero claro, los administradores van mucho más lejos, como recorrer directorios, ficheros, hacer copias de seguridad en una ruta concreta...
Y bueno, hasta aquí todo lo que pueda explicar sobre la estructura de árbol de nuestro querido Windows. ¡Hasta otra!
Gráficamente es todo muy intuitivo, al menos en Windows: click derecho con el ratón, y nueva carpeta. Pero esto detrás tiene su teoría, como que cada carpeta que creamos forma una rama de un árbol enorme, que es nuestro sistema operativo. Todo sistema tiene dentro una estructura de árbol o raíz, una carpeta o directorio del que sale absolutamente todo lo demás. En Windows, por ejemplo, esta carpeta es la unidad de almacenamiento del equipo, es decir, el disco duro. En otros sistemas como Linux, todo parte de una carpeta raíz, no de un disco en sí.
¿Y para qué sirve exactamente esto? Pues para aprender, principalmente, a movernos por nuestro sistema operativo. Cada aplicación, cada icono, cada imagen y cada letra de código que compone nuestro ordenador en su totalidad se haya dentro de este árbol. Incluso el registro del sistema tiene estructura de árbol.
Muy bien, pero, ¿qué es una estructura de árbol? Es una idea imprescindible en Informática, pues la estructura en árbol se aplica a muchos campos de la misma, como la estructura de Internet o de las páginas web, la de un programa, o la forma que tiene el sistema de saber dónde está cada cosa. Vale, gráficamente podemos acceder también a cualquier lado, pero desde consola queda todo mucho más claro, pues vemos cómo funciona el sistema operativo por dentro.
Para empezar, podemos abrir la terminal básica de Windows, CMD, o bien la terminal de PowerShell:
La primera imagen está relacionada con la terminal CMD, mientras que la pantallita azul es el editor de PowerShell ISE. En la terminal, nada más abrirla, podemos ver que sale la siguiente ruta absoluta: C:\Users\AlexSoftware\Desktop; esto indica que nos hallamos en ese directorio concreto, partiendo desde el directorio raíz que es mi disco duro: la unidad C\, pasando por el directorio Users que está dentro de C, y ya dentro de los usuarios en el mío, para finalmente terminar en el Escritorio, el Desktop.
Si nos fijamos, el comando "cd" (change directory), nos permite movernos entre directorios, para arriba o para abajo, a donde queramos acceder dentro del árbol, pero si lanzamos el comando tal cual, nos devolverá la posición actual, que es la misma que nos sale en el prompt.
En PowerShell, en cambio, hemos aparecido en otra ruta totalmente distinta: C:\Windows\System32\WindowsPowerShell\v1.0; es decir, la ruta en la que se encuentra nuestra aplicación llamada PowerShell dentro de nuestro sistema (o disco duro, pero como solo tengo uno conectado, pues sí, dentro de nuestro sistema). Y la forma de comprobar nuestra ruta es algo distinta que la terminal, pues podemos tanto usar el comando "cd" (propio de la terminal), como el comando "Get-Location" (propio de PowerShell), o bien "pwd" (propio de sistemas Unix). No obstante, en PowerShell no nos devolverá solo la ruta, sino que nos devolverá un objeto cuya propiedad o atributo será Path (camino o ruta), y su valor será nuestra posición actual dentro del árbol.
Pero... Igualmente, ¿de qué nos sirve esto si podemos movernos de una carpeta a otra directamente con un doble click? Pues entre muchas otras cosas que escapan al entendimiento de un usuario estándar, buscar dónde tenemos algo concreto en caso de que tengamos ahí un laberinto caótico de directorios, porque podemos ver directamente la estructura del árbol desde el punto en el que estamos con el comando "tree" (árbol):
Desde el propio Escritorio, nos hemos movido mediante el "cd" a una carpeta llamada IncioDelArbol, y ahí dentro hemos creado dos carpetas mas con "mkdir" (make directory), entramos en la primera y creamos un fichero de texto llamado hoja.txt cuyo contenido es arbol. Luego volvemos al directorio padre (el anterior en la estructura, es decir, IniciodelArbol), y lanzamos el tree.
Podemos ver con claridad que desde nuestra posición actual, el árbol se divide en dos ramas, o directorios, que son los que hemos creado. Si tuviésemos muchos directorios y archivos ahí dentro, podríamos hacer una búsqueda rápida para saber si se encuentra ahí o no el fichero que buscamos (una canción que queramos escuchar), en caso de haber olvidado donde lo hemos guardado, y así poder abrirlo sin necesidad de ir gráficamente carpeta a carpeta haciendo doble click todo el rato. Nada mal, ¿cierto?
Ahora bien, dentro de nuestra estructura de árbol, tenemos directorios padres, directorios hermanos y directorios hijos:
-Los directorios hijos de InicioDelArbol son Rama1 y Rama2, accedemos a ellos usando el prefijo ".\" antes de su nombre, donde el punto indica nuestro directorio actual y la barrita, es la predefinida por sistemas Windows (desde nuestro directorio actual, accedemos a Rama1); en sistemas Unix la barrita es invertida.
-Un directorio hermano es aquel que está en nuestro directorio actual, por ejemplo, Rama1 y rama2 son directorios hermanos, y podemos acceder a ellos sin el puntito y la barra.
-Los directorios padres son los que están por encima en el árbol. Tenemos que darnos cuenta de que al acceder a un directorio hijo, bajamos, y al volver a un directorio padre, subimos. El directorio padre de InicioDelArbol es el Escritorio, y el padre de Rama1 y Rama2 es InicioDelArbol. Accedemos al directorio padre indicándolo con el puntito (tardamos más), o bien con dos puntitos: cd ..
El tree finalmente nos muestra por pantalla la estructura del árbol desde nuestra posición actual, aunque podemos indicarle mediante una ruta absoluta el directorio desde el que queremos ver la estructura de árbol, como por ejemplo: tree C:\; lo que nos mostrará absolutamente todos los directorios de nuestro sistema.
Esto está bastante bien para hacer búsquedas de ficheros que queramos abrir, y ejecutarlos desde consola con un script, sin necesidad de acudir gráficamente ahí, pero claro, los administradores van mucho más lejos, como recorrer directorios, ficheros, hacer copias de seguridad en una ruta concreta...
Y bueno, hasta aquí todo lo que pueda explicar sobre la estructura de árbol de nuestro querido Windows. ¡Hasta otra!
Suscribirse a:
Comentarios (Atom)